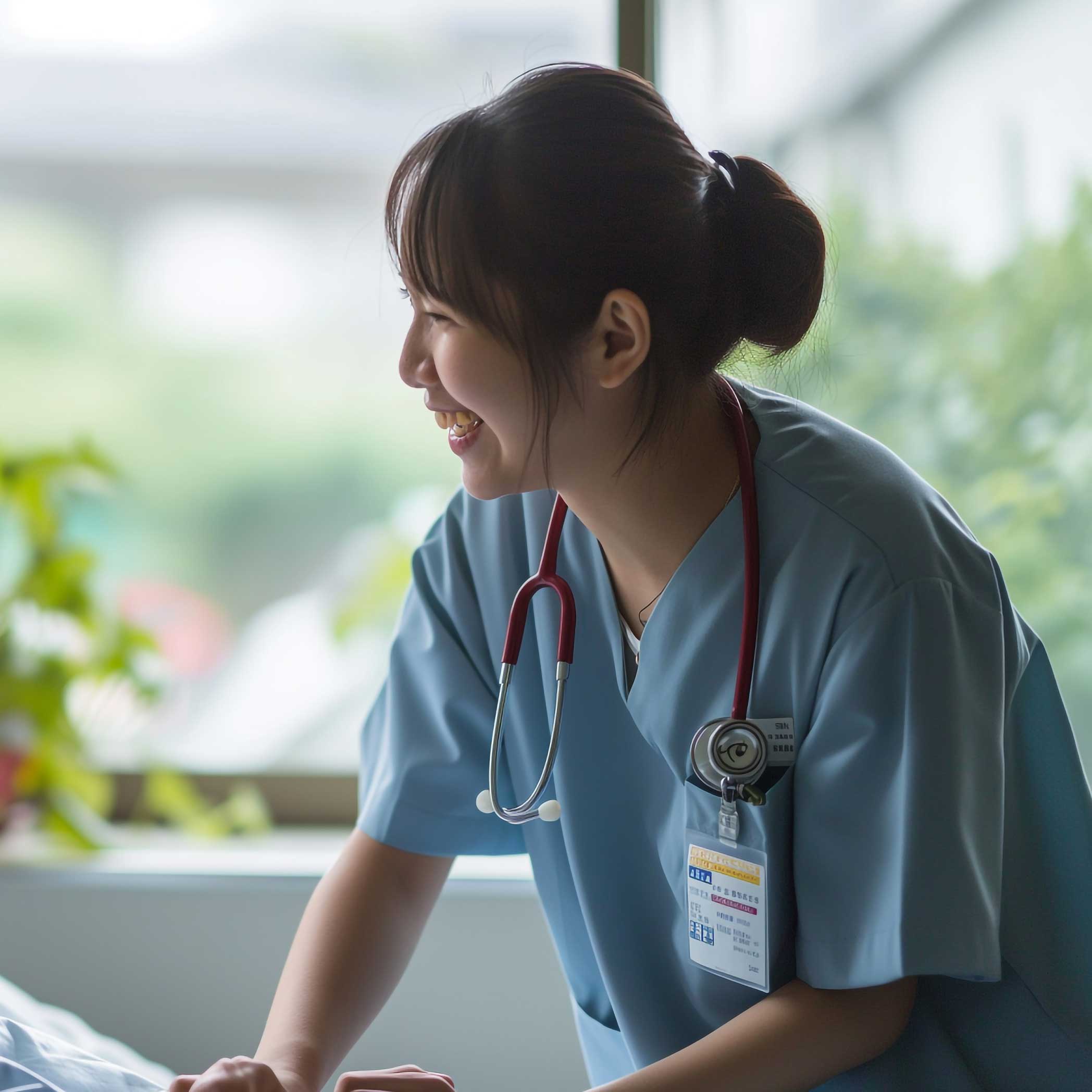
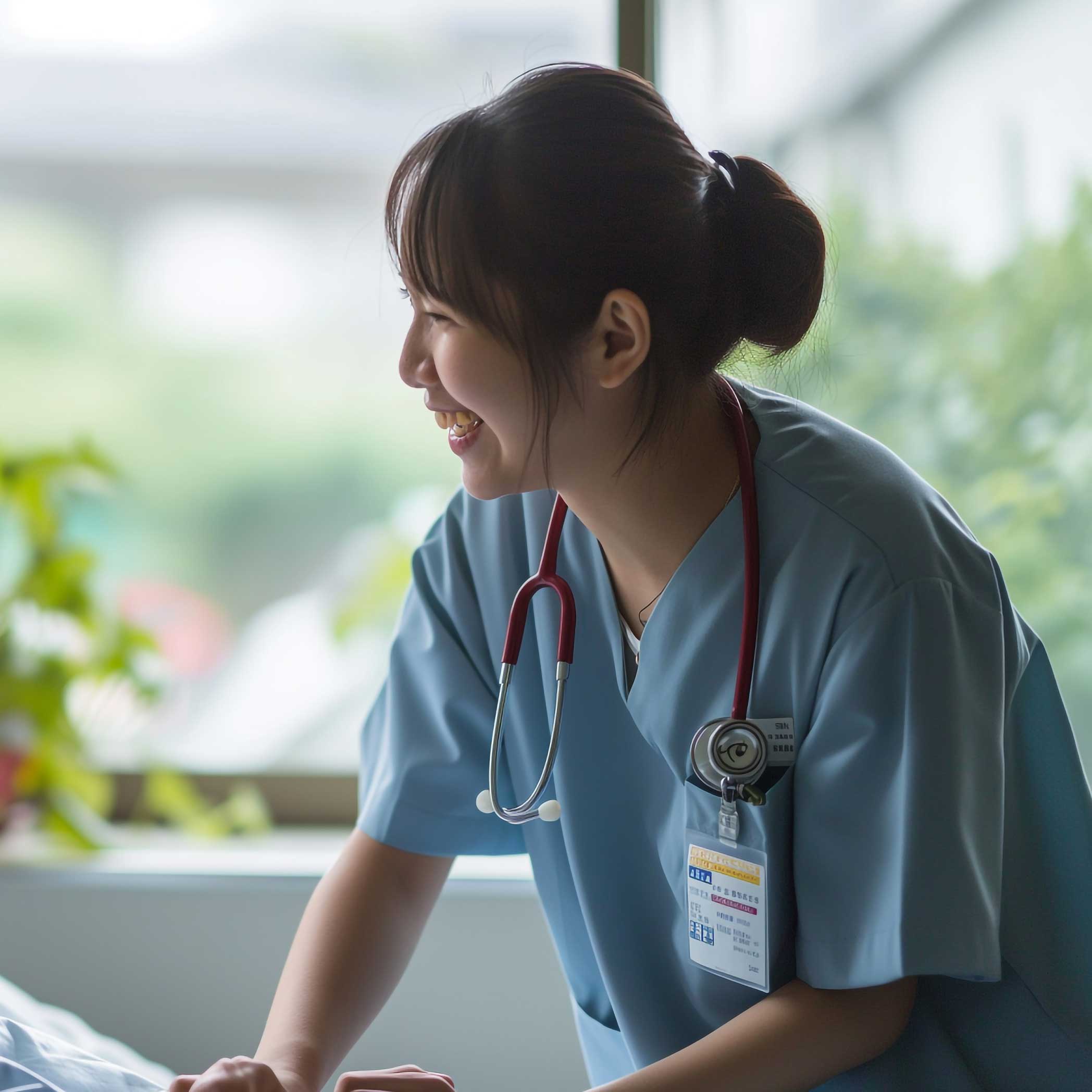
個別化されたケアプラン
一人一人の生活スタイルと健康状態に合わせた、フルカスタマイズ可能なケアプランを提供し、ご入居者様の充実した日々をサポートします。

| 見出し | ここに本文を入れます。サンプルテキスト。 |
|---|---|
| 見出し | ここに本文を入れます。サンプルテキスト。 |
| 見出し | ここに本文を入れます。サンプルテキスト。 |
| 見出し | ここに本文を入れます。サンプルテキスト。 |
| 見出し | ここに本文を入れます。サンプルテキスト。 |
| 見出し | ここに本文を入れます。サンプルテキスト。 |
画像加工やテンプレートの編集方法、無料サーバーを使ってサイトを公開するなど動画をまじえてわかりやすく解説しています。
初心者向けマニュアルはこちら。
titleタグの設定はとても重要です。念入りにワードを選んで適切に入力しましょう。
まず、htmlソースが見れる状態にして、
<title>老人ホーム・介護施設・デイサービス向け 無料ホームページテンプレート tp_home5</title>
を編集しましょう。
あなたのホームページ名が「東京足立区の郷」だとすれば、
<title>東京足立区の郷</title>
とすればOKです。SEO対策もするなら冒頭に重要なワードを入れておきましょう。
copyrightを変更しましょう。
続いてhtmlの下の方にある、
Copyright© 東京足立区の郷 All Rights Reserved.
の部分もあなたのサイト名に変更します。
metaタグを変更しましょう。
htmlソースが見える状態にしてmetaタグを変更しましょう。
ソースの上の方に、
content="ここにサイト説明を入れます"
という部分がありますので、テキストをサイトの説明文に入れ替えます。検索結果の文面に使われる場合もありますので、見た人が来訪したくなるような説明文を簡潔に書きましょう。
h1ロゴのaltタグも変更しましょう。
html側に、
alt="東京足立区の郷"
となっている箇所があるので、この部分もあなたのサイト名に変更しましょう。
トップページの縦長ロゴ(loto_tate.png)とその他ページ用の横長ロゴ(logo_yoko.png)の2種類あります。
それぞれphotoshop(.psd)ファイルも入っているので使用できる方は使って下さい。
フォントは、Adobe Fontsの「AB-andante」です。
文字の部分的な着色は、テキストを単純に入れ替えるだけでは適用されません。
psdファイルを開くとわかりますが、着色したい部分をおおうようにシェイプなどで描き、下のテキストにクリッピングマスクをかけています。よくわからない場合、レイヤーパネルで、文字の上にあるシェイプを右クリック(※レイヤーパネル上で)して「クリッピングマスクを解除」を押してみると、元々のシェイプの形がわかります。着色したい部分をざっくりと囲っているだけです。再度クリッピングマスクをかけたい場合は同じように右クリックから「クリッピングマスクを作成」を選べばOKです。
2枚の円が回転しているようなアニメーションについて。
画像自体はhtmlの下の方にある、
<!--トップページの上部の大きな円のアニメーション-->
<span class="kazari1"></span>
<span class="kazari2"></span>
の2行が該当します。
スタイルはcssフォルダのstyle.cssで「kazari」とテキスト検索をかけて探して下さい。
詳しい説明はstyle.cssに書いてありますが、背景画像になっているので画像を入れ替えたい場合はcssを書き換えて下さい。
kazari1は背景色を1色で塗りつぶしており、kazari2は背景用のパターンを敷き詰めています。写真に置き換える事もできますが、回転してしまうので@keyframesのrotateの指定を削除する必要があります。
また、透明度が設定されているので色を全部出したければopacityの行を削除して下さい。
class="fade-in-text"を指定すると、この見出しのようなフェードイン効果になります。
アニメーションの速度などの調整は、cssフォルダのstyle.cssから「.char」でテキスト検索をかけて下さい。説明もコメントで書いています。また、jsフォルダのmain.js内にも設定箇所があります。
タイピングのようにカクカクと出現させる事も可能なので、お好みで調整して下さい。
imagesフォルダに入っていない画像(アイコン)は全てFont Awesomeの素材です。
Font Awesome 公式サイト
Font Awesome アイコン一覧
iタグを使ってhtmlに直接アイコンを読み込む場合と、cssの擬似要素を使って読み込む場合があります。
それぞれ他のアイコンに置き換えたい場合は、当サイトのマニュアルをお読み下さい。
Font Awesomeを使う為に必要なタグ、ファイル類。
cssフォルダのstyle.css冒頭で読み込んでいる「Font Awesomeの読み込み」のブロック。
何年も経過した場合、動作に問題が出てくる可能性があります。
テンプレートを編集していないのに突然動きがおかしくなった場合は、style.cssの冒頭でCDNから読み込んでいるFont Awesome関連のファイルのバージョンを変更して動作するか確認してみて下さい。
「小」「大」の文字サイズを変更したい場合
cssフォルダのstyle.cssの冒頭にある、
/*文字サイズの設定
の所でそれぞれ指定しています。お好みで変更して頂いて構いません。
「大」をデフォルトにしたい場合
jsフォルダのfontSizeChanger.jsを開き、中のコメントを読んで変更して下さい。
ページ単位でリセットされます
サイト全体に対して適用したい場合、こちらのマニュアルをご覧下さい。
トップページのスライドショーには、slickを使用しています。
slick 公式サイト
slickのスタイルは、cssフォルダのstyle.cssで設定しています。それ以外に、jsフォルダのslick.jsにも設定があります。スライドの速度はこのslick.js内の「autoplaySpeed」で調整できます。
他、slickには様々なオプションもあるので気になる人、カスタマイズしたい場合は「slick オプション」などでGoogle検索してみて下さい。
画像の追加方法
html側に既存のタグをコピペするだけでOKです。
例えば「4.jpg」という画像をスライドショーに1枚追加したい場合、現状では、
<aside class="mainimg-slick">
<div><img src="images/1.jpg" alt=""></div>
<div><img src="images/2.jpg" alt=""></div>
<div><img src="images/3.jpg" alt=""></div>
</aside>
ですが、これに1行加えるだけです。
<aside class="mainimg-slick">
<div><img src="images/1.jpg" alt=""></div>
<div><img src="images/2.jpg" alt=""></div>
<div><img src="images/3.jpg" alt=""></div>
<div><img src="images/4.jpg" alt=""></div>
</aside>
画像ごとにリンクも設定できます
通常の画像へのリンク設定と同じやり方でOKです。
<div><a href="index.html"><img src="images/1.jpg" alt=""></a></div>
slickを使う為に必要なタグ、ファイル類。
1. html下部にある、「jQueryの読み込み」のタグ。※slick.jsより上の行で読み込んで下さい。
2. その下にある、「スライドショー(slick)」のタグ。
3. jsフォルダ内のslick.jsファイル。
何年も経過した場合、動作に問題が出てくる可能性があります。
テンプレートを編集していないのに突然動きがおかしくなった場合は、CDNから読み込んでいるjQueryのバージョン及びslick関連のファイルのバージョンを変更して動作するか確認してみて下さい。
スライドショーでなく、固定画像にしたい場合。
1. htmlのスライドショー画像のうち、残したい画像以外を削除。
2. html下部にある、<script src="js/slick.js"></script>の1行を削除。
3. jsフォルダのslick.jsファイルも合わせて削除。
写真をこのように配置したい場合、外側のブロックに
<div class="side1">
を置き、その中に
<div class="side1-text">
<div class="side1-image">
の順番で配置します。
side1-imageの写真にはそれぞれphoto1、photo2のclassもつけて下さい。これは配置バランスの指定に関連します。
以下がわかりやすく記載したhtml例です。
<div class="side1">
<div class="side1-text">
(ここに説明などのテキスト)
</div>
<div class="side1-image">
<img src="(ここに画像へのパス)" alt="" class="photo1">
<img src="(ここに画像へのパス)" alt="" class="photo2">
</div>
</div>
また、トップページなどのhtml側を見ればわかると思いますが、画像(img要素)に他のclassをつける事もできます。これらは写真風のフチを作ったり、円形に繰り抜いたり、フェードインさせたりする為にお好みでつけて下さい。




写真をこのように配置したい場合、外側のブロックに
<div class="side2">
を置き、その中に
<div class="side2-image">
<div class="side2-text">
<div class="side2-image">
の順番で配置します。
2箇所のside2-imageの写真にはそれぞれphoto1〜photo4のclassもつけて下さい。これは配置バランスの指定に関連します。
以下がわかりやすく記載したhtml例です。
<div class="side2">
<div class="side2-image">
<img src="(ここに画像へのパス)" alt="" class="photo1">
<img src="(ここに画像へのパス)" alt="" class="photo2">
</div>
<div class="side2-text">
(ここに説明などのテキスト)
</div>
<div class="side2-image">
<img src="(ここに画像へのパス)" alt="" class="photo3">
<img src="(ここに画像へのパス)" alt="" class="photo4">
</div>
</div>
また、トップページなどのhtml側を見ればわかると思いますが、画像(img要素)に他のclassをつける事もできます。これらは写真風のフチを作ったり、円形に繰り抜いたり、フェードインさせたりする為にお好みでつけて下さい。


img要素にclass="photo"と指定すると以下のように画像に白いフチとドロップシャドウがつきます。

class="photo"は、img要素でなくてもつける事ができます。
これはp要素につけた場合でボックスのようになります。
img要素にclass="photo-circle"と指定すると以下のようにかわいい円形で切り抜かれます。
実際にはimg要素にborder-radius(角を丸くするスタイル)が指定されているだけです。

長方形の画像に使うと(↓)形が伸びてしまってかわいくないので、できるだけ正方形に近い形の画像に適用して下さい。

ページ左上のハンバーガーメニューをクリックした際のメニューについては、htmlの下の方にある、
<div id="menubar">
のブロックになります。必要に応じて編集して下さい。
slickを使ったスラドショーになっています。slick 公式サイト
テンプレート内の解説及び、当サイト上でのマニュアル以外のサポートは基本的には行なっておりませんので、使いこなしたい方はGoogle検索などかけてみて下さい。
写真の縦横サイズを予め揃えておくと綺麗に並びます。
枚数は自由に変更できます。html側に既存の写真ブロックをコピペして新しい画像ファイル名に書き換えて下さい。
スライドショーの設定は、jsフォルダのslick-thumbnail.jsで調整できます。
slickを使う為に必要なタグ、ファイル類。
1. html下部にある、「jQueryファイルの読み込み」のタグ。※下のjsファイルより先に読み込んで下さい。
2. その下にある、「スライドショー(slick)」からの数行のタグ。
3. jsフォルダ内の「js/slick-thumbnail.js」。
アイコン内のテキストはhtml側で直接入力されていますので必要に応じて編集して下さい。
背景色は、cssフォルダのstyle.cssの、
.new dt span
や、
.new dt span.icon-bg1
や、
.new dt span.icon-bg2
のbackgroundでそれぞれ変更できます。
新しいアイコンを追加したい場合、上記の「.new dt span.icon-bg2」ブロックをコピペし、.icon-bg2部分を.icon-bg3などに変更し、backgroundに好きな色を設定します。
後はhtml側で、
<span class="icon-bg3">〜〜〜</span>
などとすればOKです。
尚、あまり文字数が増えるとレイアウトが崩れるので注意して下さい。
以下のような出現のアニメーションサンプルをsample_inview.htmlにまとめています。
好きなアニメーションに簡単に変更できますし、オリジナルのものを作る事もできます。

一人一人の生活スタイルと健康状態に合わせた、フルカスタマイズ可能なケアプランを提供し、ご入居者様の充実した日々をサポートします。

24時間体制の医療スタッフが常駐し、日常の健康管理から緊急時の医療対応まで、包括的なサポートを提供します。

多彩なレクリエーション活動を通じて、社会的交流を促し、精神的な充実と身体的な活動をサポートします。
以下は「よく頂く質問」を仮定してサンプルを用意していますが汎用的な開閉ブロックなので、基本的にはどこにでも使えます。
クリック対象としたいブロックにclass="openclose"とつければ、続く要素が自動的に開閉ブロックになります。
もしすでにclass指定がある場合は、半角スペースで区切って追加すればOKです。
例:class="sample openclose"
<div class="bg-wave1">
<div class="bg-wave1-inner">
<section>
〜〜ここにコンテンツ情報を入力します〜〜
</section>
</div>
</div>
まず、bg-wave1とbg-wave1-innerをdivタグで一番外側に作り、その中にsectionを入れて情報など入力していって下さい。
順番を間違えたりsectionを外してしまうとと余白などのバランスが崩れます。
背景画像は任意のものに入れ替え可能です。
cssフォルダのstyle.css内の「bg-wave1の背景画像の読み込み」をテキスト検索します。
background-imageの指定があり、前半は上の背景画像、後半は下の背景画像の指定になっています。
高さについては少し上にある5箇所の「50px」をお好みで調整して下さい。レスポンシブなので実際の画像の高さにする必要はありません。
bg-wave1とbg-wave2を続けると境界が2重になってしまうので、必ず間にはこのような通常のsectionブロックを挟むようにして下さい。
<div class="bg-wave2">
<div class="bg-wave2-inner">
<section>
〜〜ここにコンテンツ情報を入力します〜〜
</section>
</div>
</div>
まず、bg-wave2とbg-wave2-innerをdivタグで一番外側に作り、その中にsectionを入れて情報など入力していって下さい。
順番を間違えたりsectionを外してしまうとと余白などのバランスが崩れます。
背景画像は任意のものに入れ替え可能です。
cssフォルダのstyle.css内の「bg-wave2の背景画像の読み込み」をテキスト検索します。
background-imageの指定があり、前半は上の背景画像、後半は下の背景画像の指定になっています。
高さについては少し上にある5箇所の「50px」をお好みで調整して下さい。レスポンシブなので実際の画像の高さにする必要はありません。
文字サイズ